pbootcms留言上传图片并在后台显示的解决办法
我们在用pbootcms建站的时候,用到留言功能,这块目前是无法上传图片的,如果我们想上传图片要怎么操作呢?
前端部分
我们以默认的message.html留言页面为例子讲解,这个对应你自己网站的留言页面。新增一段如下代码:
<div class="form-group"> <label for="hidden">图片:</label> <input type="text" name="pic" id="pic" class="headpic" placeholder="请上传图片" > <buttom class="btn btn-success upload" data-target=".headpic" >上传</buttom> </div>
复制代码
我们新增这样一段代码,其中:pic为后台自定义的图片字段,你也可以另外取名。加入后还需要另外引入一个模板文件,这个文件是3X新增加的:
{include file='comm/upload.html'}复制代码
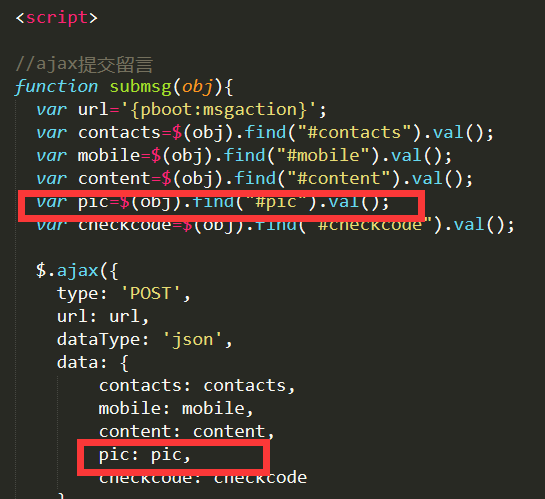
如果是用AJAX提交数据的话,还需要在相关js代码中增加这个字段的获取。
后台修改
前段上传图片后,后台是无法直接预览的,这里我们需要对后台代码做一个简单修改,打开后台的模板文件:message.html,记住,是后台的模板文件。
大约30行左右这里,我们可以看到,这里是循环输入留言字段的,稍作修改一下,我们把TD那一段修改成:
<td ><script>var Cts = "[value->$field]"; if(Cts.indexOf("/static/") >= 0 ) {
document.write( "<img src="+Cts +">");} else{
document.write(Cts); }
</script>
</td><!--当后缀为JPG或者PNG的时候,显示图片,当后缀为XLS或者DOC文档的时候进行下载,其他字段直接显示 --><script>var Cts = "[value->$field]"; if( (Cts.indexOf("jpg") >= 0)||(Cts.indexOf("png") >= 0) ) {
document.write( "<img src="+Cts+">");} else if( (Cts.indexOf("xls") >= 0)||(Cts.indexOf("doc") >= 0) ){
document.write("<a href='"+Cts+"' target='_blank'>"+Cts+"</a>");
}else {
document.write(Cts);
}
</script>复制代码
最终效果
最终实现效果如下图所示,需要这个功能的朋友可以去尝试修改下,修改前请记得备份好相关文件,以免出错!
本站部分内容来源互联网,如果有图片或者内容侵犯了您的权益,请联系我们,我们会在确认后第一时间进行删除!